一門是一款純?cè)贫说摹⒈就粱摹⒅形幕脑诰€APP開發(fā)工具
目前支持html和網(wǎng)站一鍵打包APP
將大量原生APP開發(fā)接口進(jìn)行映射,只需要您會(huì)開發(fā)網(wǎng)站會(huì)做HTML就可以自制APP,包含安卓、蘋果。
我們這里主要介紹通過一門快速的實(shí)現(xiàn)APP的開機(jī)屏個(gè)性化操作
讓您的APP開機(jī)屏和別人的不一樣
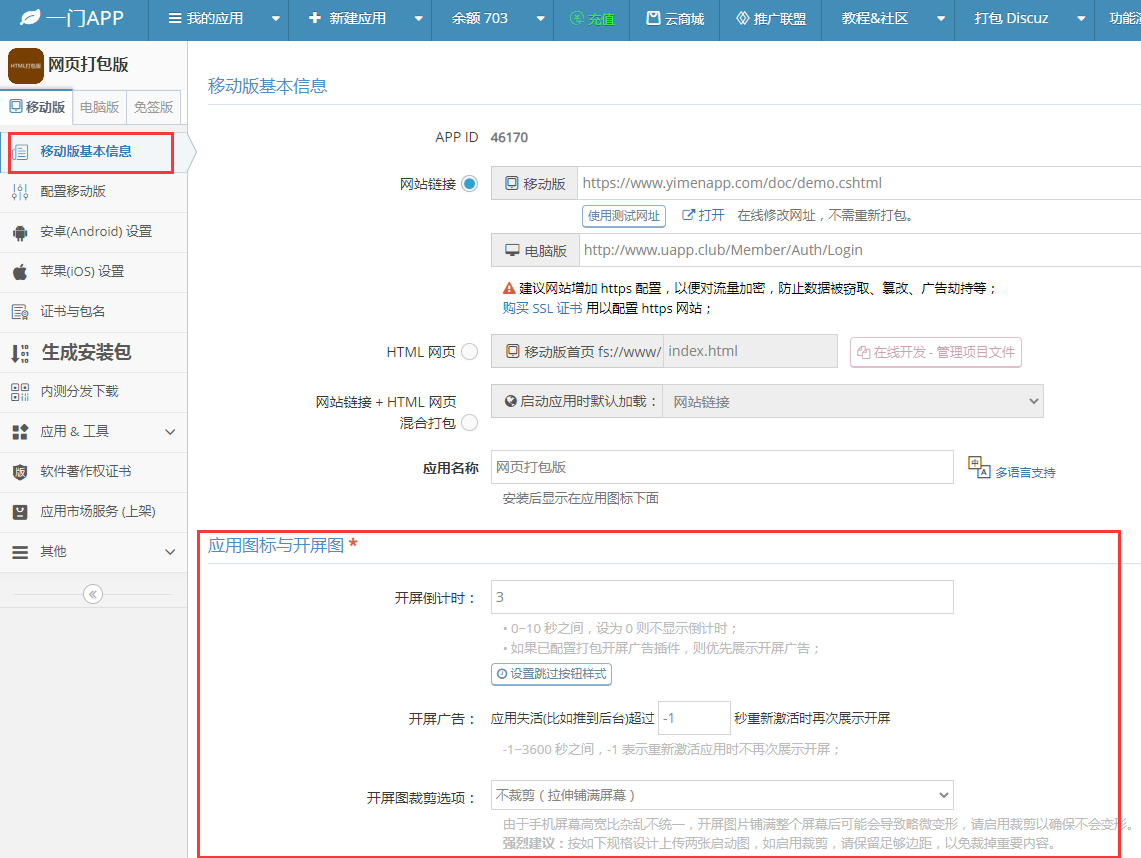
1.登錄一門APP開發(fā)者中心,新建應(yīng)用,之后進(jìn)入到基本信息配置界面
www.yimenapp.com
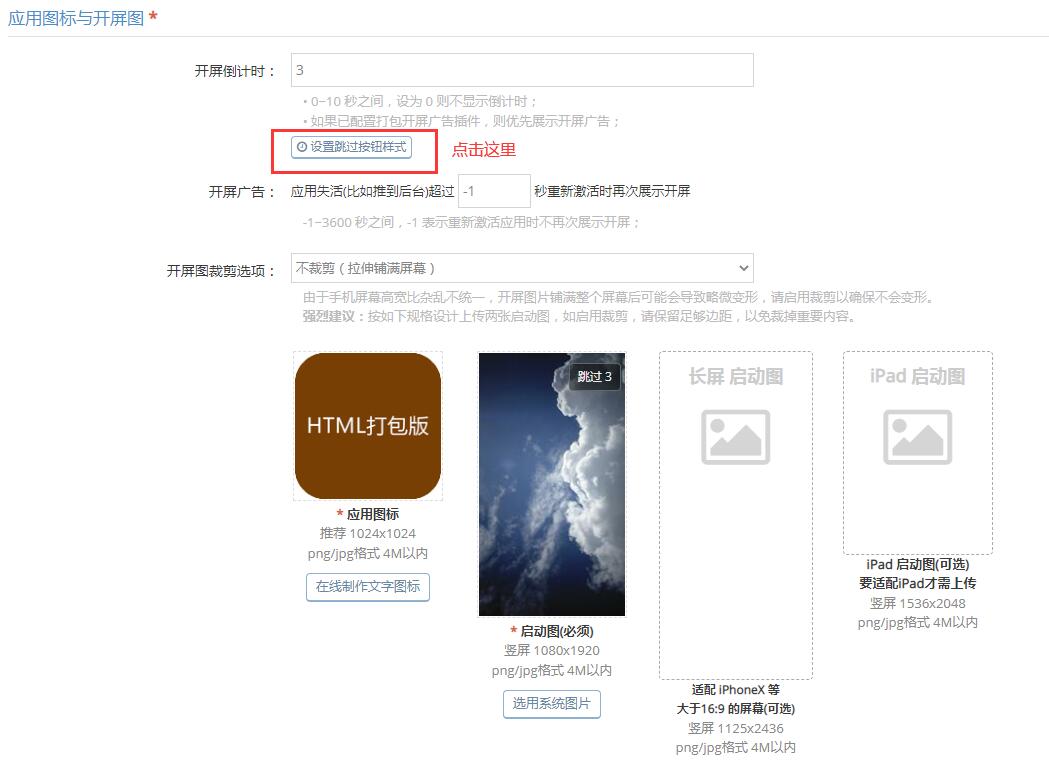
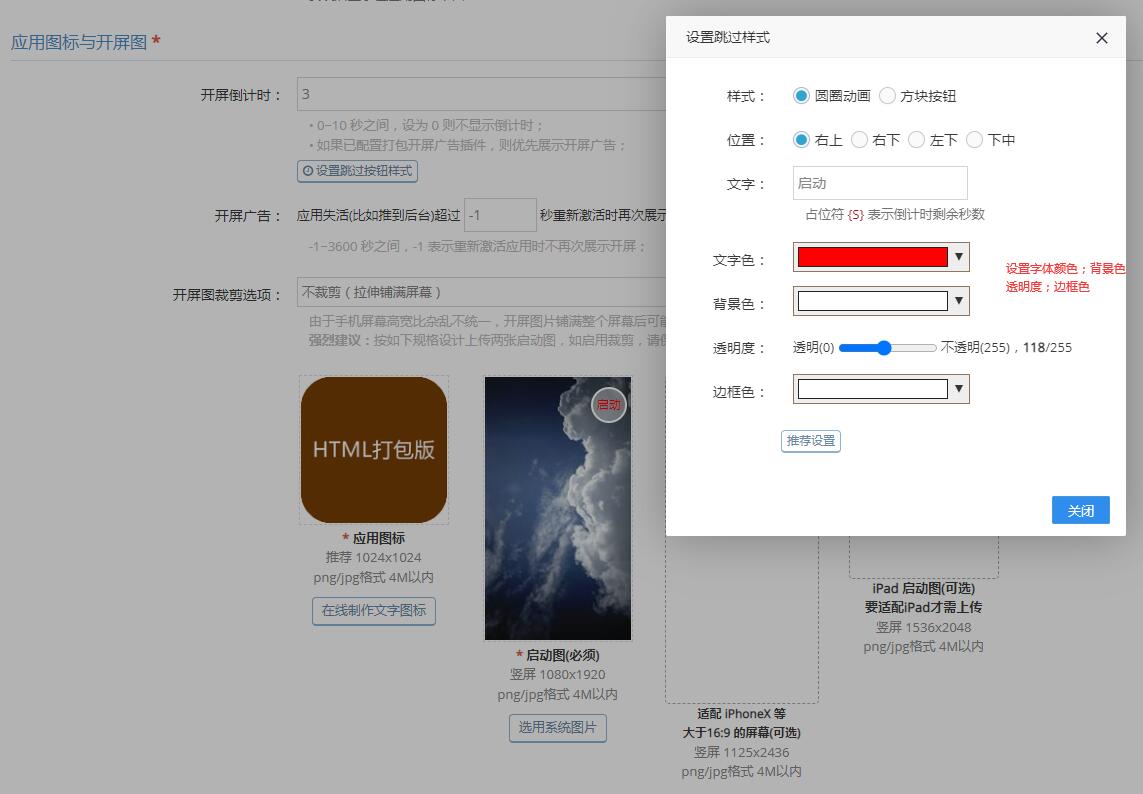
如圖,在基本信息頁(yè)面找到啟動(dòng)圖設(shè)置區(qū)域
點(diǎn)擊【設(shè)置跳過按鈕樣式】
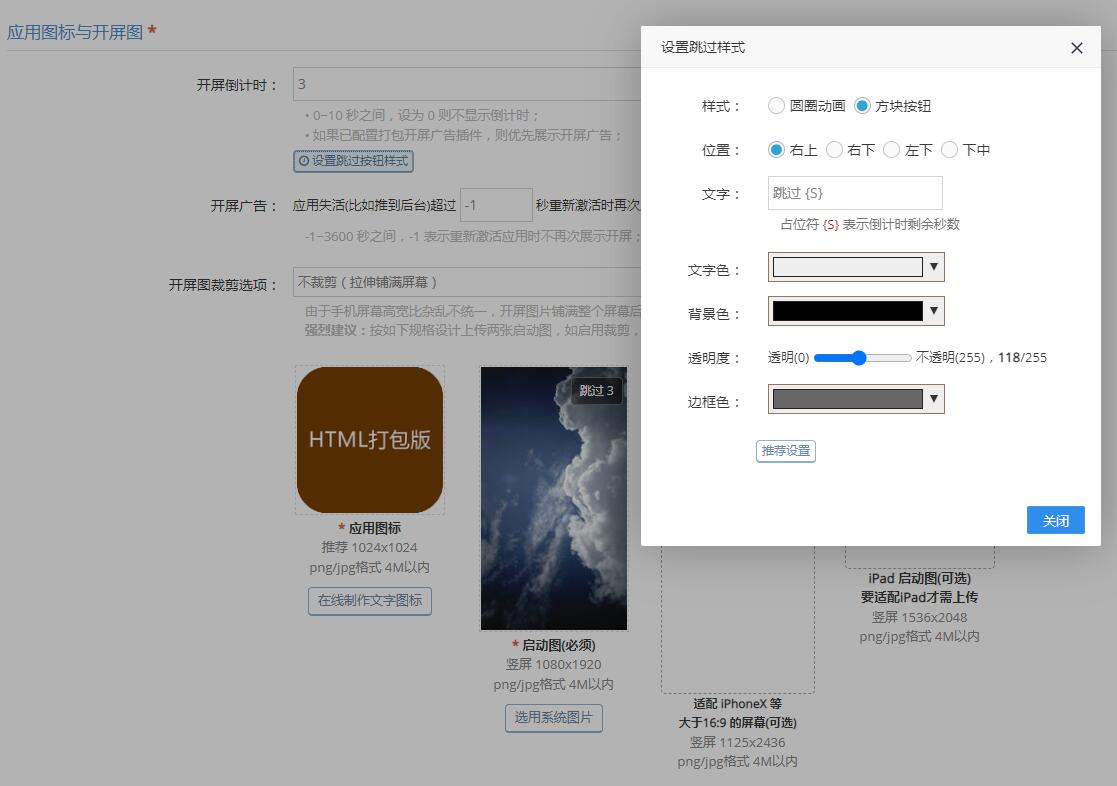
2.在【設(shè)置跳過按鈕樣式】的彈出配置界面進(jìn)行樣式自定義
這里可以對(duì)啟動(dòng)屏的跳過按鈕樣式進(jìn)行自定義個(gè)性化選擇
可以設(shè)置跳過按鈕樣式為方形;
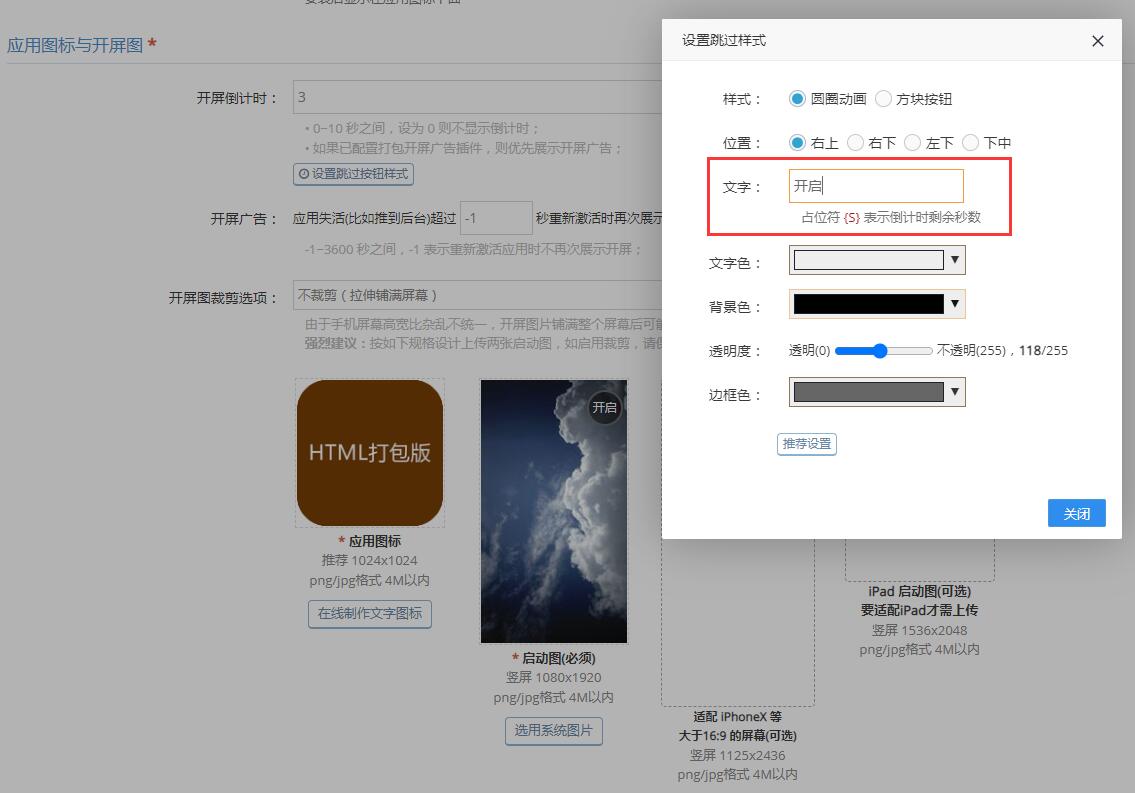
也可以設(shè)置為圓心
也可以自定義文字,將【跳過】改為【開啟】任意自定義文字,一般建議2個(gè)漢字!
也可以去掉漢字,只顯示讀秒,使用讀秒占位符【占位符 {S} 表示倒計(jì)時(shí)剩余秒數(shù)】
還可以自定義顏色:
字體色;
背景色;
邊框色;
透明度等等
——這里顏色的設(shè)置建議根據(jù)自己APP主體色調(diào)進(jìn)行自定義,這樣能更加貼合APP色彩
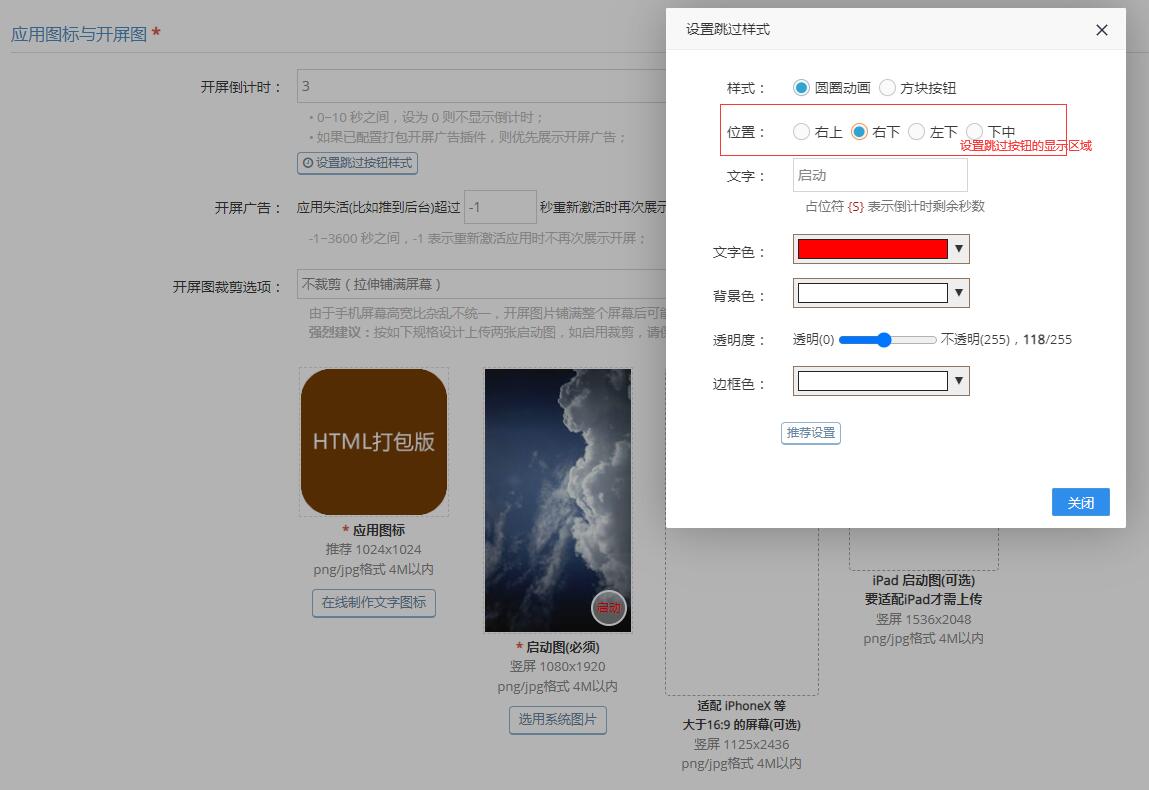
還可以對(duì)跳過區(qū)域顯示自定義,目前支持4個(gè)區(qū)域
右上角;左下角;中下;右下角
更多功能體驗(yàn),請(qǐng)自行登錄一門APP開發(fā)者中心基本信息頁(yè)面進(jìn)行自定義設(shè)置操作哦;
設(shè)置好之后,請(qǐng)重新打包生成新版,安裝新版APP即可體驗(yàn)了;










