網站生成App的過程通常是通過將網站內容轉換為App應用程序的形式,使用戶可以在移動設備上獲得更佳的閱讀體驗。這通常涉及到將網站變成一個具有應用程序特點和本地功能的移動Web應用。讓我們詳細了解一下這個過程。
1. 確定類型:首先,確定你的App類型。目前有三種類型可供選擇:
- 原生App:專為特定操作系統(如iOS、Android)開發,利用設備底層功能
- 混合App:結合Web技術(HTML、CSS、JavaScript)與原生功能,可以在不同操作系統上運行
- Progressive Web App(PWA):在瀏覽器上加載的Web應用,展現類似原生App的體驗
2. 設計和優化:優化你的網站以適應移動設備,例如使用響應式設計。考慮添加App特有的功能,如離線訪問、推送通知、設備附件訪問(攝像頭、GPS等)。
3. 開發:根據所選類型選擇開發工具:
- 原生App:使用Swift (iOS) 或Kotlin (Android) 開發
- 混合App:使用 Apache Cordova、Flutter、React Native 等框架開發
- PWA:結合HTML、CSS、JavaScript,可借助Google Workbox等庫加入PWA特性
4. 測試:在不同設備和操作系統上對App進行測試,找出并修復潛在的兼容性問題。
5. 打包與編譯:將源代碼轉換為可在特定平臺運行的二進制文件(例如,.ipa文件用于iOS設備,.apk文件用于Android設備)。
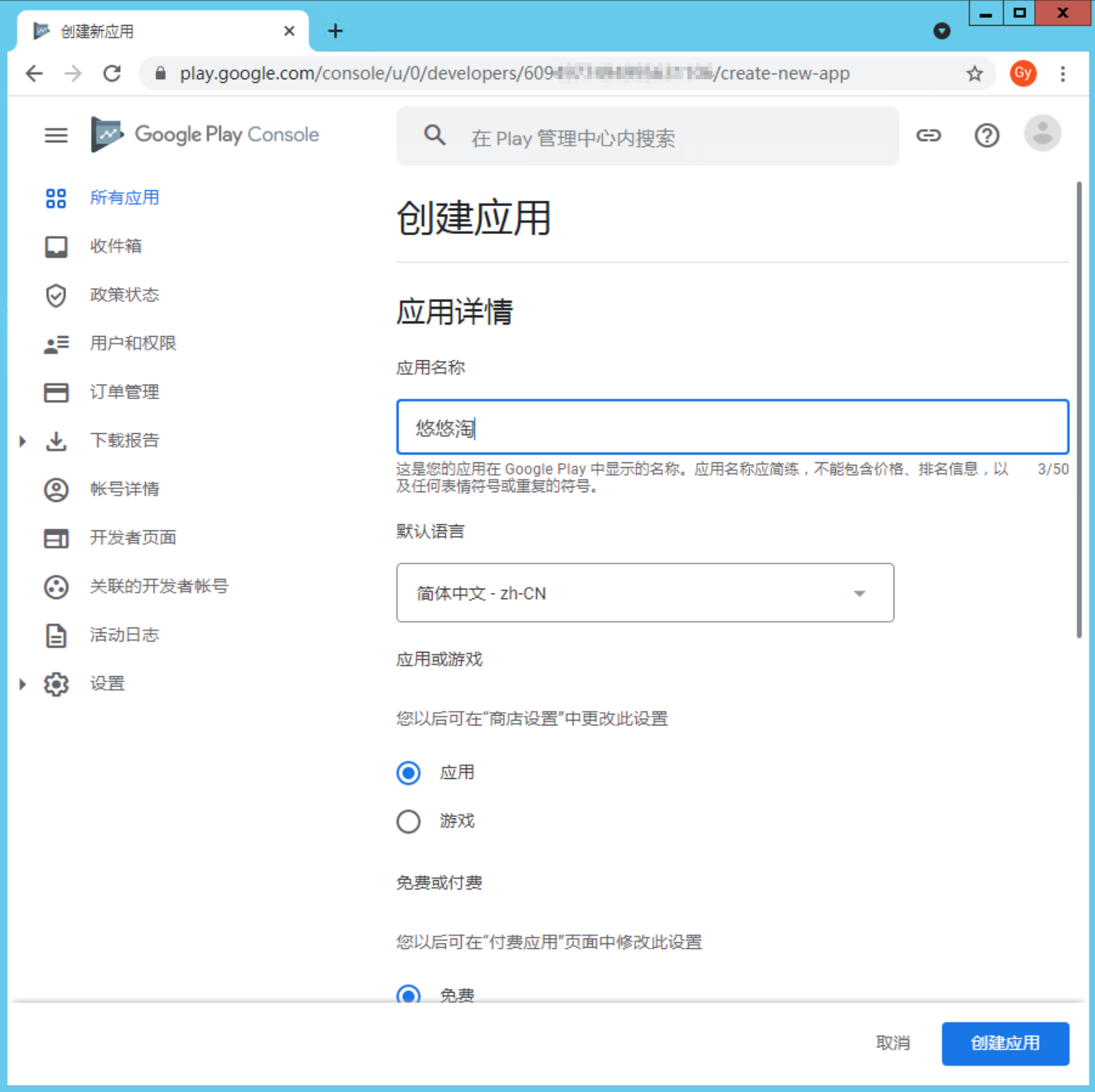
6. 發布:將編譯后的文件提交到Apple App Store、Google Play Store或其他應用商店,供用戶下載和安裝。
7. 維護與更新:根據用戶反饋和需求更新應用程序,提供持續的內容和功能改進。
需要注意的是,將網站轉換為App可能需要一定的技術知識和經驗,特別是在原生和混合App方面。但網上已經有一些平臺和工具可以幫助你快速實現將網站轉換為App。通常,這些工具會將你的網站內容嵌入到一個包裝器中,然后提供一些App相關的功能,如提醒、圖標等。這樣的工具包括Gonative.io,WebViewGold等。
總之,將網站轉換為App的過程涉及到選擇正確的類型、優化網站、開發、測試、打包和發布。通過關注這些步驟,你可以為用戶提供一個更好的移動體驗。