
windows打包html5如何實(shí)現(xiàn)的?
HTML5是目前最流行的網(wǎng)頁(yè)開發(fā)語(yǔ)言之一,它可以在任何設(shè)備上運(yùn)行,包括PC、移動(dòng)設(shè)備和平板電腦等。如果你想將你的HTML5應(yīng)用程序打包成Windows應(yīng)用,那么你需要了解一些基本的知識(shí)。在本文中,我

HTML5是目前最流行的網(wǎng)頁(yè)開發(fā)語(yǔ)言之一,它可以在任何設(shè)備上運(yùn)行,包括PC、移動(dòng)設(shè)備和平板電腦等。如果你想將你的HTML5應(yīng)用程序打包成Windows應(yīng)用,那么你需要了解一些基本的知識(shí)。在本文中,我

在iOS上架應(yīng)用程序,你需要將應(yīng)用程序打包為IPA文件,然后通過(guò)Apple的App Store Connect上傳和提交應(yīng)用。以下是詳細(xì)的打包步驟:1. 創(chuàng)建一個(gè)合適的App ID:在Apple開發(fā)

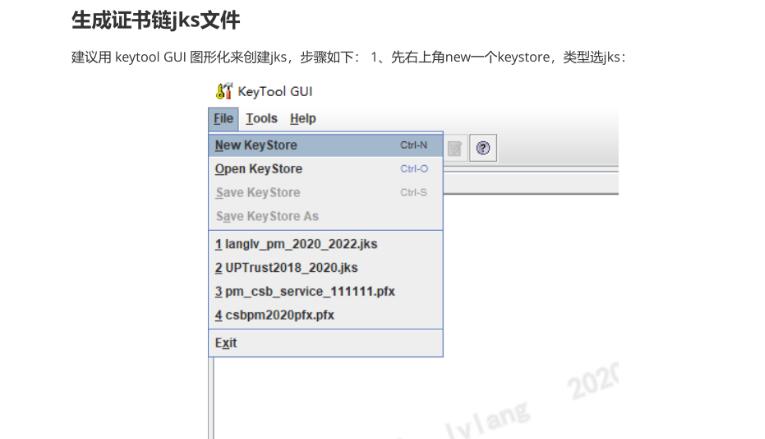
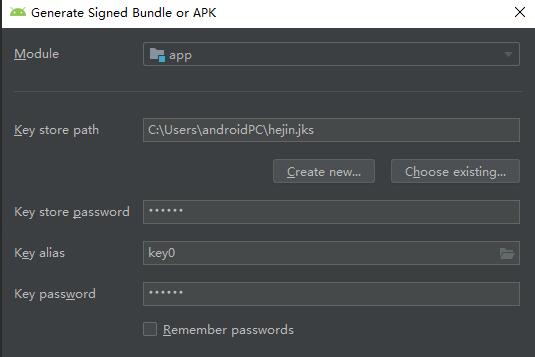
在Android開發(fā)中,對(duì)于發(fā)布到市場(chǎng)的APK包,為了確保安全性和完整性,通常需要對(duì)APK包進(jìn)行加密和簽名。本文將介紹APK包加密后的簽名過(guò)程的原理和詳細(xì)步驟。1. 加密APK包的原理APK包的加密

Vue.js是一款流行的JavaScript框架,它可以幫助我們快速構(gòu)建現(xiàn)代化的Web應(yīng)用程序。在我們使用Vue.js創(chuàng)建Web應(yīng)用程序的過(guò)程中,我們可能會(huì)需要將應(yīng)用程序打包為可執(zhí)行文件,以便于在沒(méi)

Vue.js 是一個(gè)流行的 JavaScript 框架,用于構(gòu)建單頁(yè)面應(yīng)用程序(SPA)。雖然 Vue.js 可以在 Web 端使用,但是它也可以被用來(lái)構(gòu)建原生應(yīng)用程序。在這篇文章中,我們將討論如何

在當(dāng)前競(jìng)爭(zhēng)激烈的移動(dòng)應(yīng)用市場(chǎng)中,擁有一個(gè)好的應(yīng)用程序是至關(guān)重要的。然而,即使你有一個(gè)出色的應(yīng)用程序,如果你沒(méi)有正確的優(yōu)化和上架,你的應(yīng)用程序很可能會(huì)被遺忘在市場(chǎng)中。因此,為了確保你的應(yīng)用程序能夠脫穎

Ionic4是一個(gè)基于Angular的混合移動(dòng)應(yīng)用框架,您可以使用它構(gòu)建iOS和Android APP。 在這里,我們將重點(diǎn)介紹如何使用Ionic4框架打包iOS應(yīng)用程序。## 系統(tǒng)要求在開始打包之

apktool 是一個(gè)用于解包和重新打包 Android APK 文件的開源工具。在進(jìn)行重新打包后,如果你希望將修改后的 APK 文件安裝到 Android 設(shè)備上,就需要對(duì) APK 文件進(jìn)行簽名。